Il fatto di avere davanti la faccia di una persona che magari conosci solo tramite quello che leggi nel suo blog (o tramite i commenti che lascia nel tuo) inevitabilmente crea un rapporto in un certo senso più stretto, sicuramente più umano.
Facebook si può rivelare anche un ottimo strumento per pubblicizzare il proprio spazio personale, anche se a quest’argomento dedicherò presto altri post. Intanto cominciano dalle basi: inseriamo il nostro badge nel blog.
Creare un badge di Facebook
Una volta effettuata la registrazione al servizio, cliccate su Profilo in alto e in basso a sinistra noterete questo link:
 Questo link è talmente anonimo che rischia di passare inosservato. Io stesso non sarei riuscito a trovarlo se non fosse stato per Carmen. Cliccandoci accederete a questa schermata:
Questo link è talmente anonimo che rischia di passare inosservato. Io stesso non sarei riuscito a trovarlo se non fosse stato per Carmen. Cliccandoci accederete a questa schermata:
 Cliccate su Crea un badge per cominciare:
Cliccate su Crea un badge per cominciare:

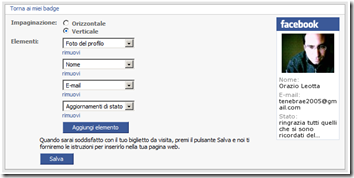
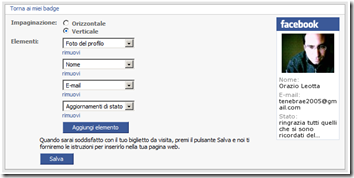
A sinistra potrete personalizzare il vostro badge, a destra viene visualizzata un’anteprima del risultato finale.
Impaginazione: potrete scegliere se utilizzare un badge orizzontale o verticale. Diciamo che dipende da dove volete visualizzarlo: quello verticale sta meglio in una colonna laterale del blog, quello orizzontale magari sopra i post.
Elementi: qui potete scegliere quali elementi visualizzare: la foto, il nome, la mail, lo stato, e così via… Vengono proposti quattro elementi, potrete aggiungerne altri cliccando su Aggiungi un elemento o rimuoverli cliccando su “rimuovi” corrispondente all’elemento da rimuovere.
Ricordatevi di controllare a destra quale sarà il risultato finale.
Una volta fatto, cliccate su Salva e vi verrà visualizzato il codice HTMl che vi servirà per visualizzarlo nel blog:

Visualizzare il badge di Facebook nel blog
Potrete inserirlo automaticamente nel blog cliccando sul pulsante Add to Blogger (o myspace.com), ma consiglio di copiare il codice (come faccio nell’immagine precedente) e incollarlo in un elemento di tipo HTML/Javascript.
Consiglio di farlo manualmente per eliminare le righe (a mio avviso fastidiose) che Facebook mette sopra e sotto l’immagine (“Il profilo di xxx” e “Crea il tuo badge”):

Le righe da eliminare sono quelle evidenziate in rosso:
<!-- Facebook Badge START --><a href="http://www.facebook.com/people/Orazio-Leotta/1457708782" title="Profilo Facebook di Orazio Leotta" target="_TOP" style="font-family: "lucida grande",tahoma,verdana,arial,sans-serif; font-size: 11px; font-variant: normal;font-style: normal; font-weight: normal; color: #3B5998; text-decoration: none;">Il profilo di Orazio Leotta</a><br /><a href="http://www.facebook.com/people/Orazio-Leotta/1457708782" title="title" target="_TOP"><img src="http://badge.facebook.com/badge/1457708782.445.2047036766.png" alt="Profilo Facebook di Orazio Leotta" style="border: 0px;" /></a><br /><a href="http://www.facebook.com/badges.php" title="Make your own badge" target="_TOP" style="font-family: "lucida grande",tahoma,verdana,arial,sans-serif; font-size: 11px; font-variant: normal;font-style: normal; font-weight: normal; color: #3B5998; text-decoration: none;">Crea il tuo badge</a><!-- Facebook Badge END -->
Praticamente cancellate tutto fino al primo <br />, e tutto dal secondo <br /> in poi, e quei link scompariranno.
Come già detto, il codice rimanente va semplicemente incollato in un elemento di tipo HTML/Javascript.
Aggiungetemi!
Se utilizzate Facebook, vi invito ad aggiungermi ai vostri amici! Sarà un piacere “guardarvi in faccia”, o semplicemente essere più in contatto con voi!



 In buona fede avevo creduto che il problema del pulsante “Mi piace” di
In buona fede avevo creduto che il problema del pulsante “Mi piace” di 
 Nei giorni scorsi Mark Zuckerberg gongolava, giustamente, dei
Nei giorni scorsi Mark Zuckerberg gongolava, giustamente, dei 
 Dopo aver segnalato la possibilità di inserire
Dopo aver segnalato la possibilità di inserire