 E' da un po' di tempo che non pubblico articoli su come personalizzare un template di Blogger, e nel frattempo si sono accumulate mail che da una parte mi chiedevano di continuare, dall'altra mi proponevano nuove domande. E' quindi il momento di riprendere le "lezioni", assicurandovi già fin da ora che cercherò di pubblicare un articolo a settimana sull'argomento, in maniera tale da poter arrivare presto a dare i mezzi, a chi volesse, di cimentarsi nella creazione del proprio template.
E' da un po' di tempo che non pubblico articoli su come personalizzare un template di Blogger, e nel frattempo si sono accumulate mail che da una parte mi chiedevano di continuare, dall'altra mi proponevano nuove domande. E' quindi il momento di riprendere le "lezioni", assicurandovi già fin da ora che cercherò di pubblicare un articolo a settimana sull'argomento, in maniera tale da poter arrivare presto a dare i mezzi, a chi volesse, di cimentarsi nella creazione del proprio template.
In particolare dopo l'ultimo articolo su come aggiungere la terza colonna nel template, molti mi hanno fatto notare come la terza colonna potesse risultare troppo attaccatta alla seconda, o alla colonna dei post.
Vediamo come distanziarle.
Abbiamo già visto i due gruppi di informazioni principali riguardo un elemento del template: la sua formattazione CSS (cioè lo "stile" di ogni elemento) e il suo codice html (che letteralmente stabilisce la posizione nel template). Nel precedente post, abbiamo aggiunto la terza colonna aggiungendo due porzioni di codice:
| #new-sidebar-wrapper { width: 220px; float: $endSide; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ } |
e
| <div id='new-sidebar-wrapper'> |
che rappresentano rispettivamente lo stile della colonna e l'elemento html che verrà visualizzato (id='new-sidebar-wrapper' indica che per questo elemento verrà utilizzato lo stile che si chiama "new-siderbar-wrapper").
Modificando il primo gruppo di righe, arriveremo al nostro obiettivo. La parola chiave per il CSS è margin:
| #new-sidebar-wrapper { width: 220px; float: $endSide; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ margin: 10px; } |
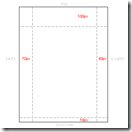
Aggiungendo questa riga, verrà lasciato un margine di 10px tutt'intorno alla sidebar (cioè a sinistra, sopra, a destra, sotto). Ipotizzando di riprendere le modifiche da come le avevamo lasciate nell'ultimo post, dovreste passare da così:
a così:
Come si vede è stato lasciato un margine (di 10 pixel appunto) tutt'intorno alla nuova colonna laterale che abbiamo aggiunto, e questa, oltre che spostarsi a sinistra, si è anche spostata di sotto.
In effetti, non è necessario applicare il margine a tutti i lati della sidebar. Possiamo scegliere il lato usando queste parole chiave:
- margin-left (margine a sinistra)
- margin-top (margine sopra)
- margin-bottom (margine sotto)
- margin-right (margine a destra)
Ovviamente è possibile anche fare combinazioni. Ad esempio, se volessimo lasciare un margine di 10px a sinistra e uno di 15px sopra, possiamo scrivere:
| #new-sidebar-wrapper { |
Ottenendo quest'effetto:
Che rispetto alla seconda immagine, è ancora più sotto di 5 pixel.
E' possibile indicare le varie direzioni dando quattro parametri alla parola margin, ed esattamente:
margin <top> <right> <bottom> <left>;
dove
- <top> è lo spazio che vogliamo lasciare sopra
- <right> lo spazio che vogliamo lasciare a destra
- <bottom> lo spazio da lasciare sotto
- <left> quello da lasciare a sinistra
Possiamo quindi ripetere l'esempio di sopra con una sola riga:
| #new-sidebar-wrapper { width: 220px; float: $endSide; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ margin: 15px 0px 0px 10px; } |
sostituendo i valori per top e left nella posizione opportuna lasciando a 0 gli altri.
Per risolvere il problema che hanno avuto tanti, e cioè distanziare la terza colonna dalla seconda, basta semplicemente usare questo codice:
| #new-sidebar-wrapper { width: 220px; float: $endSide; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ margin-left: 10px; } |
per ottenere quest'effetto:
Può darsi che nei vostri template la parola margin sia già usata dai vari elementi, in questo caso cambiatene il valore (e i parametri) secondo le vostre esigenze.
Ovviamente tutto questo potete applicarlo alle informazioni CSS di qualsiasi altro elemento del blog: outer-wrapper, main-wrapper, content-wrapper e tutti gli altri che avete nel vostro template.
Per qualsiasi dubbio, lasciatemi un commento.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!











20 commenti:
Questo mi serve...
A parte gli scherzi, avevo già gestito i margini, ma, da qualche parte devo essermi incasinato.
Grazie a questo post credo che riuscirò a mettere ordine tra le varie modifiche apportate.
Ciao grandissimo Tenebrae!!
grazie x il commento sul mio blog...molto del merito lo devo ai tuoi numerosi consigli!!!
ciao!!
Ciao sono sisifo (ebbene si ancora io...)
Volevo domandarti se i commenti del blog possono essere messi in ordine di arrivo ma dal nuovo al vecchio.
E poi se si poteva mettere una foto per poi lincare un elenco blog.
senti poi hai qualcosa su come fare dei link ma non con trenta righe di indirizzo.
Sono proprio una frana anzi un masso ih!ih!ih!
ciao aspetto tue notizie
Ciao...sono una new entry nel mondo dei blog(ho un blog di cucina)e da 2 giorni ho scoperto questo blog. Ti ringrazio tantissssimo! Per me che sono una frana totale con il pc è stata una mano santa. Ho inserito la terza colonna, che bello!!!! grazie, grazie, grazie! adesso aggiungo immediatamente il collegamento.
Se fosse pox, potresti spiegare come creare i riquadri intorno alle colonne? grazie e a presto!
Scusa la domanda che voglio farti non c'entra niente col post, però...come faccio ad incorniciare il testo? cioè come hai fatto tu per spiegare i codici...
Grazie
Antonio
ciao io non ho capito una cosa...
non riesco a modificare la larghezza delle colonne
mi dai una mano?
te ne sarei grato
io ho il problema inverso, la terza colonna è troppo distante dalla seconda, che a sua volta è troppo attaccata alla prima, continuo a modificare ma non trovo le giuste misure, mi dai un suggerimento?
Ciao,
ho rifatto tutto, sono ma continuo a non riuscire a distanziare correttamente. Nella newsidebar, metto 10 di margine ma non si sposta è normale?
Ciao di nuovo...io non ho le tre colonne...voglio solo avere 2, peró vorrei che una delle mie colonne fosse più larga..come faccio? scusa il mio italiano...mi potresti aiutare? grazie
Ciao Orazio! Oggi ho finalmente aggiunto la terza colonna al mio blog...,..grazie alle tue esaurienti spiegazioni.
E sono anche riuscita a riportare a buoni livelli il tempo di caricamento blog....
Ho notato una cosa però e non solo nel mio blog....negli ultimi post si creano in coda ai commenti tantissimi link...come mai?
ho cercato in tutto il web sulla modifica del template e non ho trovato nessuna guida più esauriente della tua...grazie a Dio ti ho trovato!stavo impazzendo! =)
complimentoni!!!
ciao
p.s.
se vuoi vedere come mi sono serviti i tuoi aiuti il mio blog è www.gigliofirenze.blogspot.com
grazie ancora!!!!
Tenebrae, se non ci fossi ti dovrebbero inventare!
Ho aperto il mio blog stamattina e prima di renderlo "pubblico" volevo smanettarci un pò. Volevo la terza colonna e grazie ai tuoi tutorial ci sono riuscita in un attimo: non ci posso credere! Ho creato anche lo spazio tra la colonna di sx e il main. Man mano che "arrederò" il mio blog credo che saranno tante le "incursioni" al tuo blog. Grazie!! Ora la domandona(per me, per te una cretinata lo so già) mettendo una foto che linka ad un sito come faccio a far aprire il sito linkato in un'altra finestra e non in quella principale?
Tenebrae, come già sai, grazie ai tuoi consigli sono riuscita a personalizzare alla grande il mio blog... l'unica cosa che proprio mi è antipatica, e per la quale mi cervello da un pò, è quella di riuscire a capire come fare per rendere le sidebar laterali, di un template a 3 colonne, della stessa altezza della colonna centrale. E' tra gli argomenti che intendi trattare? Spero di si.... intanto ho trovato questo sito http://matthewjamestaylor.com/blog/equal-height-columns-cross-browser-css-no-hacks ciao!
aiuto ho cancellato la sidebar laterale a destra (con i follower,l'archivio mensile ecc) ed è finito in basso, è orribile!!no so come fare a modiificarlo!aiuto!
lascio l'indirizzo del mio blog per capire meglio:
http:lifegivemefashion.blogspot.com
aiutoo,spero tu risponda presto.)
fangyanting20150926
mbt shoes, http://www.mbtshoesoutlet.us.com/
hogan, http://www.scarpehogan-outlet.it/
soccer jerseys, http://www.soccerjerseys.us.com/
cheap jordans, http://www.cheapjordans.us.org/
kobe shoes, http://www.kobeshoes.us/
christian louboutin, http://www.scarpelouboutin.it/
coach outlet, http://www.coachoutletus.us/
coach handbags, http://www.coachhandbagsoutletonline.us.com/
oakley, http://www.occhialioakleyoutlets.it/
herve leger, http://www.herveleger.us.com/
calvin klein underwear, http://www.calvinklein.in.net/
ralph lauren, http://www.poloralphlaurenoutlet.it/
louis vuitton outlet, http://www.louisvuittonoutletstore.name/
michael kors factory outlet, http://www.michaelkorsfactoryoutlet.us.org/
montblanc pens, http://www.montblanc-pens.com.co/
tory burch outlet, http://www.toryburch.in.net/
michael kors outlet store, http://www.michaelkorsoutlet-store.us.com/
ray ban sunglasses, http://www.ray-bansunglassess.in.net/
swarovski crystal, http://www.swarovskicrystals.co.uk/
oakley outlet, http://www.oakleyoutlet.in.net/
the north face outlet, http://www.northface-outlet.cc/
wedding dresses, http://www.weddingdressesoutlet.co.uk/
michael kors outlet, http://www.michaelkors-outlets.us.com/
roshe run, http://www.rosherunshoessale.com/
air max 2014, http://www.airmax2014.net/
nike air max uk, http://www.nikeairmaxshoes.org.uk/
michael kors outlet, http://www.michaelkorsoutletonlinestores.us.com/
Nike Huarache Nm
Kobe 9 Elite
Nike Air Huaraches
Nike Kobe 9
Nike Air Huarache
All Balck Huarache
Huaraches Nike
Nike Kobe 9
christian louboutin sale
louboutin shoes
christian louboutin 2016
christian louboutin store
christian louboutin shoes
christian louboutin store
louboutin outlet
christian louboutin sale
christian louboutin
christian louboutin outlet
jordan 13
jordans 2016
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.