 Inserire l'indirizzo di posta elettronica nel blog è una cosa in genere da evitare: esistono particolari programmi (genericamente chiamati "spambots") che, un po' come fanno i motori di ricerca, girano continuamente il web, alla ricerca di indirizzi email per raccoglierli e registrarli. Scopo? Rivenderli alle varie ditte che vendono Viagra e pornume vario. E senza che ne accorgiamo, il nostro indirizzo di posta comincia a fare il giro del mondo.
Inserire l'indirizzo di posta elettronica nel blog è una cosa in genere da evitare: esistono particolari programmi (genericamente chiamati "spambots") che, un po' come fanno i motori di ricerca, girano continuamente il web, alla ricerca di indirizzi email per raccoglierli e registrarli. Scopo? Rivenderli alle varie ditte che vendono Viagra e pornume vario. E senza che ne accorgiamo, il nostro indirizzo di posta comincia a fare il giro del mondo.
Per questo motivo bisogna considerarlo un po' come il numero della carta di credito e non lasciarlo invece in giro per il web, neppure nel nostro blog. Eppure io ce l'ho qui a destra (nel momento in cui scrivo), basta cliccarci sopra per mandarmi una mail. Ma aprendo il sorgente della pagina non troverete l'indirizzo da nessuna parte. Perchè semplicemente l'ho camuffato.
Vediamo come.
Generare l'indirizzo di posta camuffato
Ipotizziamo che il vostro indirizzo di posta sia:
prova@prova.com
L'indirizzo va diviso in tre parti qualsiasi. Ad esempio:
- parte 1 = prov
- parte 2 = a@prov
- parte 3 = a.com
Nel seguente codice html sotituite le parti evidenziate in rosso con le parti che avete ottenuto scomponendo l'indirizzo di posta:
<script type="text/javascript"><!--
var a = new Array('parte 3','parte 1','parte 2'); document.write("<a href='mailto:"+a[1]+a[2]+a[0]+"'>"+a[1]+a[2]+a[0]+"</a>");
--></script>
Per l'esempio di sopra, otterremo:
<script type="text/javascript"><!--
var a = new Array('a.com','prov','a@prov'); document.write("<a href='mailto:"+a[1]+a[2]+a[0]+"'>"+a[1]+a[2]+a[0]+"</a>");
--></script>
Il codice modificato va copiato e incollato in un elemento di tipo HTML/JavaScript (nel caso di Blogger).
Inserendo questo codice invece di inserire semplicemente il nostro indirizzo di posta elettronica, impediremo che gli spambots di cui parlavo prima lo individuino. Per l'utente che legge il nostro blog invece non sarà cambiato apparentemente nulla.
Utilizzare un'immagine invece del testo
Se volete usare un'immagine (come ho fatto io) invece del testo, dovete utilizzare il seguente codice html:
<script type="text/javascript"><!--
var a = new Array('parte 3','parte 1','parte 2'); document.write("<a href='mailto:"+a[1]+a[2]+a[0]+"'><img src='indirizzo dell'immagine' /></a>");
--></script>
Sostituendo le parti come sopra e indirizzo dell'immagine con l'immagine che avete deciso di utilizzare (e che dovrete pubblicare in rete su un servizio tipo Skydrive o Imageshack).
Generare un'immagine per la casella di posta elettronica
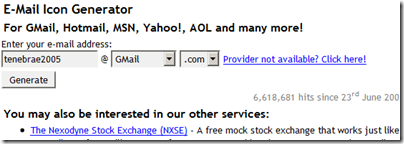
Se volete, potete usare un'immagine che contenga il vostro indirizzo di posta elettronica nel codice sopra, come ho fatto io. Basta utilizzare Email Icon Generator:
Inserite la parte prima della @ del vostro indirizzo di posta (come nell'immagine), scegliete il servizio (nel mio caso gmail) e l'estensione (sempre nel mio caso, .com) e cliccate su Generate:
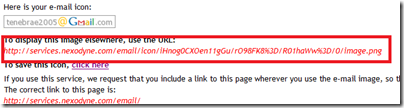
Il servizio è così gentile da ospitare l'immagine per noi, e la parte che ho evidenziato in rosso è l'indirizzo dell'immagine. Suggerisco però di scaricare l'immagine cliccando su "click here" o cliccando col tasto destro del mouse sull'immagine generata e scegliere "Salva immagine con nome..." e di pubblicarla per i fatti vostri (magari usando i servizi che ho indicato sopra).
Per qualsiasi dubbio, lasciatemi un commento.
Il codice java per camuffare l'indirizzo di posta l'ho generato qui e poi l'ho modificato (se lo generate direttamente da lì, non funziona).
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!









33 commenti:
Che significa che l'e.mail è camuffata???...questa cosa mi sfugge :(
Camuffata per i programmi di cui sopra... per gli spambots
Aggiunto un piccolo chiarimento al post, spero sia più chiaro. Fammi sapere di altri eventuali dubbi :)
Complimenti per il tutorial! questo è uno di quei temi che SERVE VERAMENTE!
"Sono molto soddisfatto di leggere quotidianamente il tuo blog"
Grazie
tenebrae ti ho scritto una mail, ho bisogno del tuo aiuto
@Andrea: grazie a te :) vero, post molto utile, mi è stato chiesto come mettere l'indirizzo di posta nel blog e mi sono ricordato di questa cosa (che io uso già da un mesetto). ma sai, ognuno ha le sue esigenze, e cerco di coprire tutti gli argomenti sul blog, e non solo quelli prettamente tecnici
@claudio: ti ho risposto
Ciao,dopo del tempo torno a chiederti aiuto anche se il mio problema non è inerente al post di cui sopra(scusatemi...).
Quando pubblico il post mi appare "errore" e mi vengono evidenziate in sequenza 5 righe di HTML,che cancellandole mi permettono di pubblicarlo,sono un "aggeggione maldestro",puoi aiutarmi?Puoi dare un'occhiata al mio codice html del mio blog?
Grazie e come sempre complimenti!!!
pronto soccorso blog risponde... mandami il file xml del template... e la prossima volta fai il backup :P
Ho bisogno di aito, ho provato a fare quello che hai fatto tu con la gmail.
Sono riuscito, ho scaricato il codice ma se lo inconto nel corso di un blog non esce!!
@anonimo: scusami, ma non ho capito bene il problema :\
WOOOOOOOOOOOOOOOWWWWWWWWWWWWWWWWWWW!!!
Il tuo blog mi è sempre utile...
grazie e baci
Grazie!!!
Ciao. Mi piace molto il tuo blog, è utilissimo.
Ho generato l'immagine e inserito il codice, ma non funziona: semplicemente non appare nulla.
Mi aiuti?
P.S.: Ti ho linkato. L'indirizzo del mio blog è: http://lost-in-kitchen.blogspot.com
fatto...al primo colpo...troppo forte questo blog
GRAZIE ! ;)
domani faccio anche io l'esperimento. Ragazzi sono vecchia ma mi piace da matti sperimentare. Un giorno o l'altro farò saltare per aria tutto il blog!
Grazie degli aiuti che ci dai. Ti stavo scrivendo proprio per un aiuto su come nascondere l'indirizzo di posta e...ecco già pronta la risposta.
Approfitto per mandare gli auguri giù giù fino a Catania.
ciao,daniela
fatto. E' stato più semplice di quanto pensassi. Grazie!
daniela
Ciao Tenebrae! Anche a me non appare niente... :(
Ciao Tenebrae! Ho appena fatto questa modifica,utilizzando una immagine gratis trovata nel web. A questo punto però non riesco più a togliere l'altro dal mio profilo.....:-/....help!
Come non detto....ci sono riuscita!!! ;o)
Grazie mille!!!
Ho seguito il metodo email icon generator... Ma perchè poi quando vado con il mouse sopra non mi esce "COPIA INDIRIZZO EMAIL" come nel tuo blog?
ciao Tenebrae è da poco che ti seguo e deve dire che il tuo blog è molto utile, però ahimè sto cercando invano di mettere l'email nell'immagine del mio blog dove mi chiede un indirizzo http (URL). Mi puoi dire per favore come posso fare?
Intanto grazie per tutto il tuo aiuto...
Ho appena seguito i tuoi consigli per la mail camuffata. Solo che vicino all'immagine c'è un quadratino con una X:come faccio a toglierlo?
Grazie in anticipo. lilla
@lilla: non va bene come hai inserito l'indirizzo dell'immagine
l'indirizzo dell'immagine che devi usare è quello in "direct link", qui ne parlo approfonditamente
Grazie! Ho messo a posto....
Mamma mia che fortuna averti incontrato. Io, proprio io sono riuscita ad inserire il contatto mail nel mio blog persino camuffandolo e addirittura con l'immagine...ahahaha non ci posso credere, grazie, grazie 1000 Tenebrae, ma che tenebre tu mi illumini.
baci
Ros
P.s ma se volessi scrivere dei commenti tipo:
"se sei interessato a qualcuno dei miei lavori, clicca sull'aereo e vola da me"
è possibile?
Grazie ancora :-)
Ehm, sono sempre io, ho provato a scrivere subito dopo il codice html e "MIRACOLO" è apparso quello che volevo. Vieni a dare un'occhiata se ti fa piacere. Intanto ti ho inserito tra i miei siti preferiti e non ti libererai più di me :-)))
Ciao
Ros
Ciao, usando Firefox ho notato che cliccando sull'immagine della mail si apre Gmail, mentre con altri browser questo non avviene. Vorrei però far aprire Gmail in una scheda diversa anzichè nella stessa del mio blog. Ho provato ad integrare quanto indicato in questo post con quello che hai spiegato in "Come aprire il link in un’altra pagina" ma non ci sto riuscendo. Mi dai una mano?
Grazie e ciao
GWT
Ma tu hai fatto così per il banner email a destra ????
certo bestpicture che x inserire l'indirizzo di posta ho seguito alla lettera le istruzioni del mitico Tenebrae .... che dire nel suo blog c'è tutto quello che ci serve a noi blogghisti x imparare!
Saluti a tutti :-)
Ottimo, grazie!!! Tutorial davvero utile. Messo in pratica e funziona perfettamente, ho solo cambiato l'immagine... ;D
Alla prossima! ;D
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.